前回 は、参考書を見ながら、nginx の理解を進めました。
今回は、Flask という Python用の軽量な Webアプリケーションフレームワークを使ってみます。
Flask は、Werkzeug という WSGI に準拠した Webアプリケーションライブラリと、Jinja2 というテンプレートエンジンを使っています。
それでは、やっていきます。
はじめに
「セキュリティ」の記事一覧です。良かったら参考にしてください。
セキュリティの記事一覧
今回は、Python で作る WSGI準拠の Webアプリケーションライブラリの Werkzeug を使って、いろいろやってみたいと思います。
Flask の公式ドキュメントの日本語訳のページです。
msiz07-flask-docs-ja.readthedocs.io
Werkzeug の公式サイトは以下です。
werkzeug.palletsprojects.com
開発環境は、VirtualBox + ParrotOS 6.1 です。
Pythonの環境構築
久しぶりの Python です。
公式サイトのインストールのページに従って、まずは、venv で今回の環境を作ります。
$ python -m venv 20240728_wsgi
$ . 20240728_wsgi/bin/activate
WSGIをwsgirefで動かしてみる
まず、WSGI(Web Server Gateway Interface)について、理解していきます。
以下のウィキペディアを読みます。なるほど、任意の Webサーバを動かすために、Webアプリケーションとのインタフェースを定義したんですね。
ja.wikipedia.org
Python標準ライブラリの Webサーバ wsgiref で動かしてみます。
インストールしなくても標準ライブラリなので、すぐに動きます。
Python公式サイトの wsgiref のページは以下です。
docs.python.org
すぐに動かせるソースがあるので、やってみます。
以下のソースを、demo_app.py として保存します。
wsgiref の simple_server が使われています。テスト用でしょうか。
make_server メソッドの引数が、サーバの設定です。第1引数はホストアドレスで、省略してるので、localhost だと思います。第2引数はポート番号で 8000番です。第3引数は、WSGIアプリケーションを設定します。通常は自分で実装するところですが、そこも demo_app というのが用意されています。
from wsgiref.simple_server import make_server, demo_app
with make_server('', 8000, demo_app) as httpd:
print("Serving HTTP on port 8000...")
httpd.serve_forever()
httpd.handle_request()
早速動かしてみます。
$ python demo_app.py
Serving HTTP on port 8000...
サーバが起動したようなので、ブラウザでアクセスしてみます。
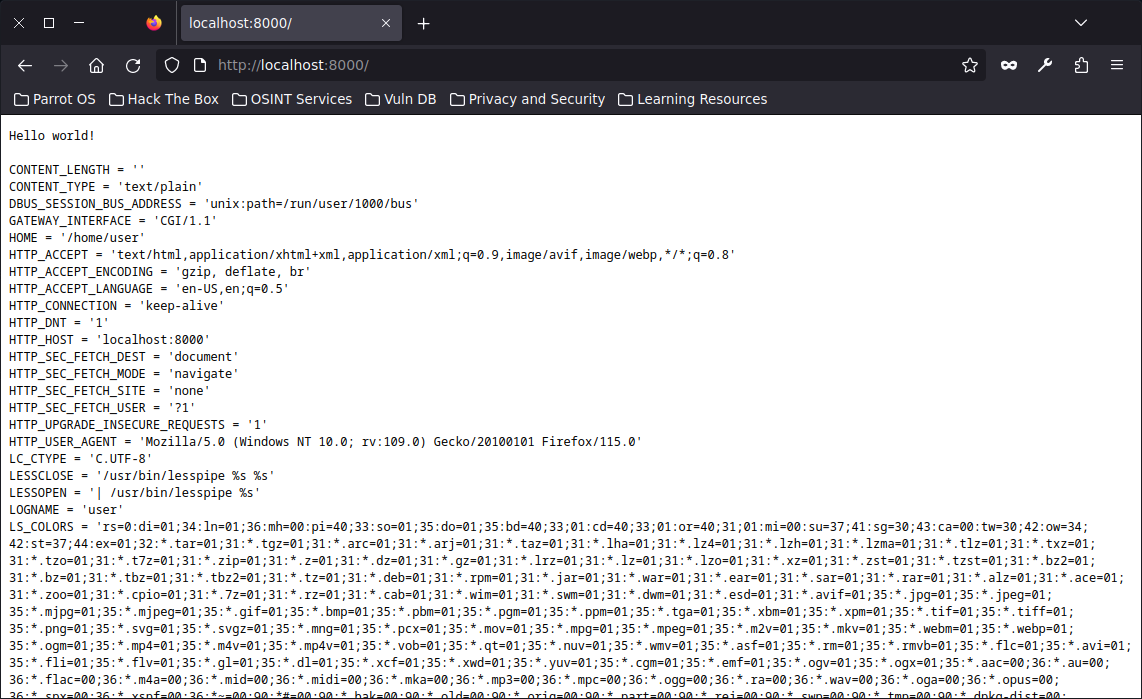
「Hello world!」と、その後に、環境変数が表示されてそうです。WSGI の引数に環境変数があるので、それを表示しているということでしょうか。
 wsgirefのsimpleサーバでdemo_appを動かす
wsgirefのsimpleサーバでdemo_appを動かす
demo_app の実装は以下のようです。
github.com
ちょっと読みにくいソースですが、HTTPレスポンスヘッダをセットして、ボディには、全ての環境変数を出力した内容をセットしてるようです。
def demo_app(environ,start_response):
from io import StringIO
stdout = StringIO()
print("Hello world!", file=stdout)
print(file=stdout)
h = sorted(environ.items())
for k,v in h:
print(k,'=',repr(v), file=stdout)
start_response("200 OK", [('Content-Type','text/plain; charset=utf-8')])
return [stdout.getvalue().encode("utf-8")]
Werkzeugを動かしてみる
続いて、Werkzeug で動かしてみます。
Werkzeug をインストールします。
$ pip install Werkzeug
Werkzeug の公式サイトのチュートリアルの先頭に書かれてるコードを動かしてみます。
2行目と、applicationメソッド以外は、先ほど動かしたコードと同じです。
from wsgiref.simple_server import make_server
from werkzeug.wrappers import Response
def application(environ, start_response):
response = Response('Hello World!', mimetype='text/plain')
return response(environ, start_response)
with make_server('', 8000, application) as httpd:
print("Serving HTTP on port 8000...")
httpd.serve_forever()
httpd.handle_request()
早速動かしてみます。
$ python sample.py
Serving HTTP on port 8000...
サーバが起動したようなので、ブラウザでアクセスしてみます。
ちゃんと Hello World! が表示されました。
 wsgirefのsimpleサーバでWerkzeugを使ったWebアプリケーションを動かす
wsgirefのsimpleサーバでWerkzeugを使ったWebアプリケーションを動かす
Flaskでチュートリアルを動かしてみる
まずは、Flask をインストールして、Flask の公式サイトのチュートリアルをやってみたいと思います。
Flaskのインストール
$ pip install flask
Successfully installed Jinja2-3.1.4 MarkupSafe-2.1.5 Werkzeug-3.0.3 blinker-1.8.2 click-8.1.7 flask-3.0.3 itsdangerous-2.2.0
Flask をインストールすると、Jinja2、Werkzeug も一緒にインストールされました。
Flaskの公式ドキュメントのチュートリアルを動かしてみる
Flask の公式ドキュメントのチュートリアルには、丁寧な説明とともに、ソースコードが書かれています。
これを hello.py というファイルを作り、エディタで開いて、コピペして保存します。
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello_world():
return "<p>Hello, World!</p>"
では、早速動かしてみます。
$ flask --app hello run
* Serving Flask app 'hello'
* Debug mode: off
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000
Press CTRL+C to quit
Flask が内蔵している簡易的な Webサーバが起動したようです。指示通り、http://127.0.0.1:5000 にブラウザでアクセスしてみます。
 Hello, World! が表示された
Hello, World! が表示された
Flask を実行した端末で、Ctrl+C を教えてサーバを終了します。
おわりに
今回は、WSGI、Werkzeug、Flask の順に簡単な動作をさせてみました。
次回は、Flask についてもう少し深堀していきたいと思います。
最後になりましたが、エンジニアグループのランキングに参加中です。
気楽にポチッとよろしくお願いいたします🙇
今回は以上です!
最後までお読みいただき、ありがとうございました。