今回は、テーマ「Minimalism」のカスタマイズの番外編として、はてなブログで、「編集ボタンが表示されない」を解決する方法を説明します。
ブログを書くときは、以前に投稿した記事を見ながら書く場合が多いです。すると、参照してる記事の方に、誤字を見つけたり、おかしな文章になってるなど、よく見つけてしまいます(あるあるですね)。
そんなときは、「編集」ボタンを使うと、すぐにその過去記事を編集することができて、とても便利です!
今回は、私の環境で編集ボタンが表示されなかったので、調査して無事に解決できたので、その方法を書こうと思います。
この記事が、誰かの助けになってくれたら嬉しく思います。
参考文献
参考サイト
staff.hatenablog.com
help.hatenablog.com
はじめに
ブログカスタマイズの一覧です。良かったら参考にしてください。
ブログカスタマイズのまとめ
はてなブログの「編集ボタン」とは
はてなブログの「編集ボタン」とは下図の通りです。
 はてなブログの編集ボタン
はてなブログの編集ボタン
これを押すと、下図のように、すぐに記事の編集画面を開いてくれます。
 はてなブログの記事の編集画面
はてなブログの記事の編集画面
この編集ボタンがあるのと、ないのとでは、ブログを更新する効率が大きく変わってきます。
はてなブログの「編集ボタン」が表示されない理由
参考サイトにも書かれているが、ブラウザのCookieの機能に関する方針が変わっていく方向であり、「編集ボタン」が表示されないトラブルの要因の一つになっています。
Cookieという機能は、訪問しているサイトが、何らかの情報を、ブラウザ内に保存させることができる機能であり、サイト側は、そのブラウザ内に保存されたCookieを読み取ることができて、それを使って、ユーザの利便性を向上させるなどが可能になります。
例えば、あるサイトに、以前訪れたとき、フォームなどに何かを入力したとする。その後、再び、そのサイトに訪れたときに、以前入力した内容が、フォームに予め入力済みになっていることがあると思います。これは、Cookieの機能を使って実現しています。
しかし、サイト側が、自由にユーザのブラウザ内に、任意の情報を保存できることは、セキュリティ上として、とても危険な機能であり、そういう理由から、ブラウザの開発元の方針としても、Cookieを制限する方向になっています。
「編集ボタン」が表示されないトラブルは、参考サイトにもあるように、「編集ボタン」はCookieの機能を必要としているが、ブラウザ側の扱いが厳しくなっていることが原因である場合が多いです。
もう1つの可能性として、はてなブログのデザインテーマが、「編集ボタン」を表示させない設定にしているケースもあるかもしれないです(未確認)。どうしても「編集ボタン」が表示されない場合に、テスト用のブログなどで、デザインテーマを変更して、試してみると解決するかもしれません。
はてなブログの「編集ボタン」が表示させる方法
参考サイトに書かれているように、ブラウザごとに対策を行う必要があります。
基本的には、ここに書かれている対策を行うことで、「編集ボタン」が表示されるようになります。
実際に、私が対策したところ、Microsoft Edgeについては、すんなり「編集ボタン」が表示されるようになりました。しかし、Google Chromeについては、少し苦労したので、Google Chromeの対策手順を説明します。
Google Chromeの対策手順
特定のサイトのCookieを許可する
まず、最初に試すのは、はてなブログのサイトについては、Cookieを許可する設定を行います。
Google Chromeの3点メニューから「設定」→左のサイドバーの「プライバシーとセキュリティ」→「トラッキング防止」を押します。
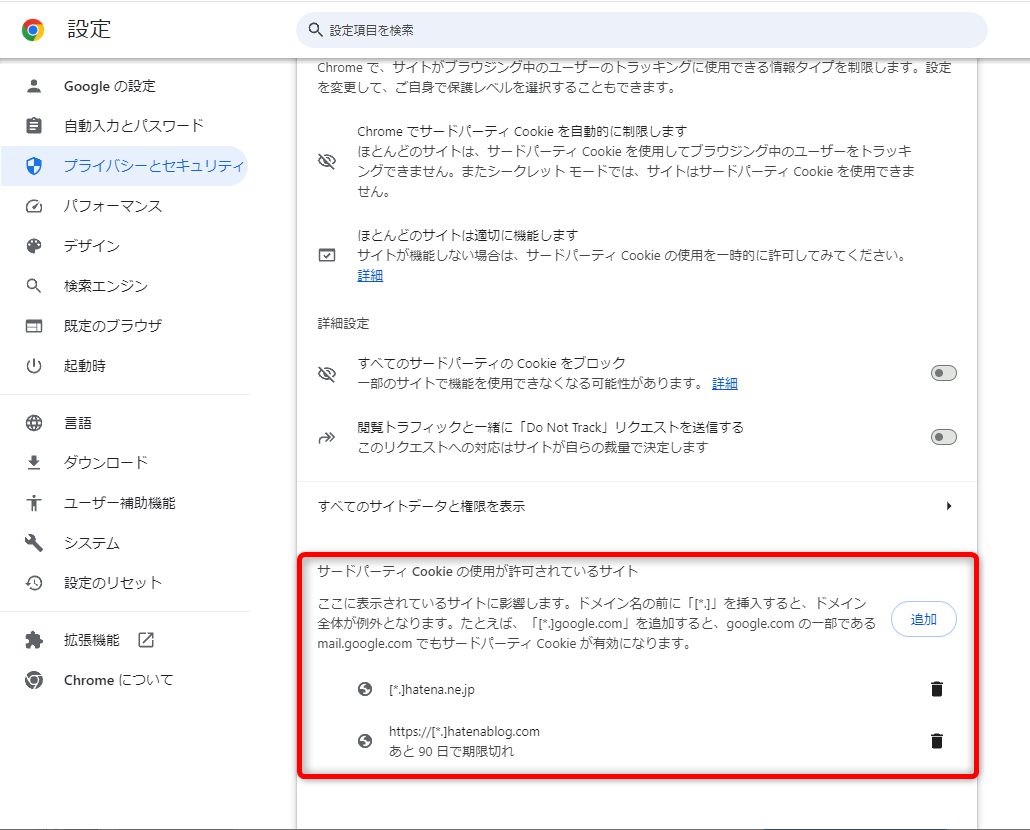
すると、下図のような画面になるので、「追加」を押すと入力画面になるので、[*.]hatena.ne.jpを入力してOKを押します。すると、下図のように、入力した内容が追加されます。
 Cookieを許可するサイトにはてなブログを登録する
Cookieを許可するサイトにはてなブログを登録する
ここで、ブラウザを閉じて、もう一度起動します。これで「編集ボタン」が表示されれば、次以降の内容は不要です。
トラッキング防止アイコンからCookieを許可するサイトを登録する
もし、「編集ボタン」が表示されなければ、念のため、下図のように、目のマークを押してみるといいかもしれないです。これは、先ほどの、特定サイトのCookieを許可する登録と、同じようなことができます。
 トラッキング防止のアイコンで切り替える
トラッキング防止のアイコンで切り替える
私の場合は、この目のマークを押して、ブラウザを再起動すると、「編集ボタン」が表示されました。上の画像の1つ目に登録されているサイトは、上の手順通りに登録したものです。2つ目に登録されているサイトは、目のマークを押して登録されたものでしょう。2つの登録されたサイトは異なっているので、現在は[*.]hatena.comの方を登録すべきなのかもしれないです。
ブラウザに保存されているCookieを削除する
これらを行っても、「編集ボタン」が表示されない場合、「閲覧履歴データの削除」を行います。具体的には、Google Chromeの3点メニューから「設定」→左のサイドバーの「プライバシーとセキュリティ」→「閲覧履歴データの削除」にいくと、下図の画面になります。
 閲覧履歴データの削除の画面
閲覧履歴データの削除の画面
「データを削除」を押すと、チェックを入れた項目が削除されます。
削除が完了したら、ブラウザを再起動します。これで「編集ボタン」が表示されるはずです。なお、Cookieを削除しているので、はてなブログにログインする必要があるので注意してください。
Cookieの内容を見てみる
上記の対策を行っても「編集ボタン」が表示されないときは、次のような方法が解決に繋がるかもしれません。
Chromeのデベロッパーツールを使うと、Cookieの内容が確認できます。
 ChromeのデベロッパーツールでCookieの内容を見てみる
ChromeのデベロッパーツールでCookieの内容を見てみる
この内容を見ても、あまり分かりませんが、もし「編集ボタン」が表示されない場合は、この画面で何かエラーなどが発生しているかもしれません。その場合は、そのエラーを解決すれば「編集ボタン」が表示されるようになるかもしれません。
今回の私の場合、はてなブログのCookieとしては、39個ぐらいの名前と値が保存されていました。これらの情報が、何かの役に立てば幸いです。
最後までお読みいただき、ありがとうございました。